
この記事では私がしているメニューのカスタマイズ(「デフォルトのメニューの文字色の変更」と「メニューの文字色を自分の好きな文字色に変更」)を紹介します♪
簡単な説明とコードのコピペ文を紹介しますので、参考にしてみてください。
すみません。プルダウンメニューのカスタマイズではありません(^_^;)
プルダウンメニューの背景色の黒が気に入らない方って結構いるのではと思いますが・・・。
この記事ではプラグインは使いません。
いつものごとく、コピペ作業です。
ダッシュボード「外観」→「カスタマイズ」→「追加css」に コピペます。
【THE THOR】グローバルメニューの文字
【THE THOR】ザ・トールでは、メニューの文字は黒文字(デフォルト)と白文字の2種類が用意されています。
この2色を選択して通常は使用しています。
私はこのデフォルトに用意されている黒色をカスタマイズして使用しています♪
【THE THOR】グローバルメニューの文字色の設定
ダッシュボード「外観」 → 「カスタマイズ」をクリックしてください。

【THE THOR】グローバルメニューをヘッダーエリアに表示
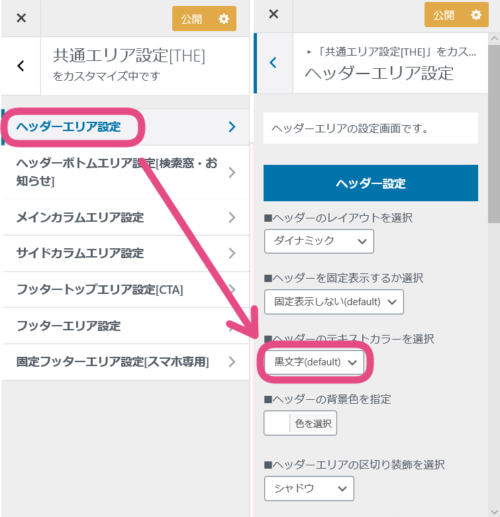
ダッシュボード「外観」→「カスタマイズ」→「共通エリア」→「ヘッダーエリア設定」の順にクリックしてください。
「ヘッダーエリア」設定が表示されます。
ヘッダーのテキストカラーを選択
この場所で、文字色を変更することが出来ます。

「白文字」になっている場合は「黒文字」を選択して、 画面上部のボタン「公開」をクリックしてください。
【THE THOR】グローバルメニューバー文字色カスタマイズ設定
ここからはデフォルトの文字色(黒色)を、好きな色にカスタマイズしていく紹介になります。
【THE THOR】グローバルメニューの文字色をカスタマイズ
「外観」 → 「カスタマイズ」をクリックしてください。

【THE THOR】グローバルメニュー文字色変更♪追加CSSにコードを張り付ける
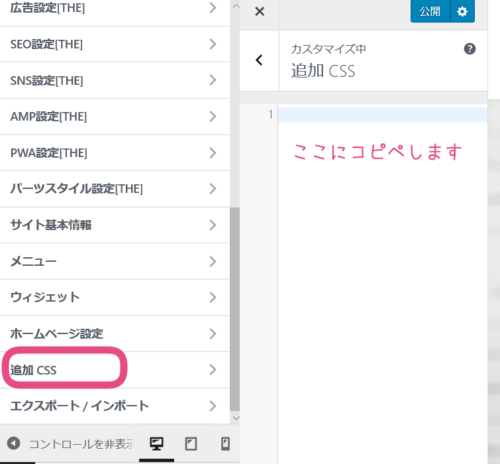
下にスクロールさせて、「追加CSS」をクリックしてください。
この「追加CSS」の場所にコピペします♪

【THE THOR】グローバルメニュー文字色カスタマイズ コピペ文説明
4個の数字が並んでいる部分がメニューバーの文字色の指定してある場所になります。
上から順に、
・何もしてない時の文字色 (メニューの文字色変更)
・マウスが乗った時の線の色(リンクとホバーの文字色変更)
・マウスが乗った時の文字色(リンクとホバーの文字色変更)
となっております。
下の文はコピペ文になります。
↓↓↓ 私の設定 ↓↓↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/*メニューの文字色変更*/ .globalNavi{ color:rgba(0,0,0,0.5); } /*リンクとホバーの文字色変更*/ .globalNavi__list .current_page_item > a, .globalNavi__list .current-menu-item > a, .globalNavi__list .page_item a:hover, .globalNavi__list .menu-item a:hover { border-bottom:2px solid rgba(153,51,51,0.9); color:rgba(153,51,51,0.9); } } |
* rgba(0,0,0,0.5)
この ” , ” で区切られた4個の数字で色を指定しています。
これは色の3原色の指定+透明度( 0.1 ~ 0.9 )の指定をしてあるのです。
文字色はグレーでよかったのですが、マウスが乗った時の色を黒から茶に変更しました。
この数値の意味ですが、 (0,0,0)で黒になります。
この数値の後ろにあるのが、透明度になります。
黒に水を入れた時、黒からグレーになりますよね?
この透明度の割合は、3個の数字の色を水でどれだけ薄めますか?
という感じの割合の数値と考えてください。
このコードをカスタマイズしていきます。
【THE THOR】グローバルメニューの自分好みの文字色に
色のコードがわからない方は下の記事の中の カラーコード表の「RGB]欄の数字をコピペしてきてください。
>>>【wordpress】文章の囲み枠で必要になる色のコードまとめ♪
そのままだと、数字が3個です。
最後に、3個の数字の後ろに、好みの透明度の数値を付け足してください。
最後の数字を小さくするほど、色は薄くなります。
【THE THOR】グローバルメニューバーに背景色を付ける
メニューの背景に色をつけたい時に使用してい先に説明したコピペ文のコードに、1文追加します。
「#fccdbb」をお好きな色に変更してください。
|
1 2 3 4 5 6 |
/*メニューバーの背景*/ .globalNavi{ background:#fccdbb; color:rgba(0,0,0,0.5); } |
【THE THOR】グローバルメニューバーを画面いっぱいに広げる
メニューバーの背景色を付けている時に(これも現在はしていません)、画面いっぱいにメニューバーが広がらないと見た目が好きではないのでカスタマイズしちゃってました。
|
1 2 3 4 5 |
.t-headerCenter .container-header { padding-left: 0; padding-right: 0; max-width: 100%; } |
ブログ名とメニューが同じ行に表示れてれいる場合は、この設定では画面いっぱいに広がりませんでした。
THE THOR【ザ・トール】グローバルメニューの文字色をカスタマイズ♪まとめ
メニューバーの文字色、無事変更できましたでしょうか?
もし、文字色が変更できなかった場合は、コメントで教えていただけると嬉しいです(^^♪
ランキングに参加しているのでバナーをクリックしていただけると嬉しいです♪
私が無料で登録している2つのアフェリエイトの会社です。
どちらもメリットがあるので、アフェリエイトに興味があるなら登録をお勧めします。
私が個人でAmazonアソシエイトに応募して落ちましたが、「もしもアフェリエイト」を通して申請したら合格しました。
物販のアフェリエイトに興味がある方は、アソシエイトに応募と同時に(保険として)もしもからも申請することをお勧めします♪
<PR>

A8.netは広告主数・登録サイト数共に日本最大級のアフィリエイトサービスプロバイダーです。
ここは取り扱っている商品が沢山あります!無料の初心者用のアフィリエイトブログ作成の無料セミナーがあるので、ここに登録してセミナーに参加することをオススメします!
アフェリエイトの会社によって、扱っている商品は違ったり、又、同じ商品でも成約金額が違う場合があるので複数の登録をお勧めします(^^)/
<PR>