
この記事は「投稿」をつかって記事を書く時の項目の使用方法を紹介しています♪
ブロックディタと違って直感的に使いやすいと思いますが、使い方のわからない項目もあるかと思いますので記事にしてみました(^^♪
- 1 デフォルトのままだとエディタのボタンが少ない?
- 2 クラシックエディタをカスタマイズしよう
- 3 THE THOR(ザ・トール)エディタで記事の題名と内容を書く場所
- 4 【エディタ】THE THOR(ザ・トール)見出し
- 5 【エディタ】THE THOR(ザ・トール)記事を書く
- 6 【エディタ】THE THOR(ザ・トール)便利機能
- 7 クラシックエディタ「公開」♪追加情報編
- 8 クラシックエディタ右側サイドの一番上「公開」について
- 9 記事の状態を選択する「ステータス」
- 10 訪問者を限定できる「公開状態」
- 11 過去記事に戻せる「リビジョン」
- 12 毎日更新を偽造出来る「すぐに公開する」
- 13 【THE THOR】クラシックエディタの使い方を初心者さん向けに紹介♪まとめ
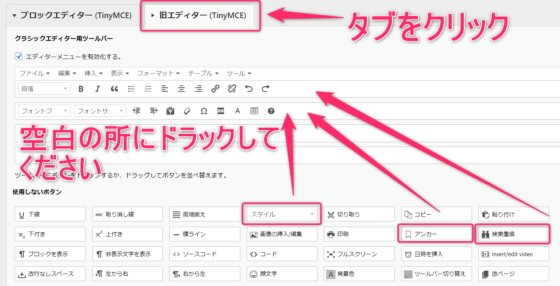
デフォルトのままだとエディタのボタンが少ない?

THE THORをインストールしてクラシックエディタのプラグインを入れると、上の画像の様になっている場合の解決法を紹介(^^♪
このエディタのままだと記事が書きずらいので、まずエディタをカスタマイズしましょう♪
クラシックエディタをカスタマイズしよう
「Advanced Editor Tools (previously TinyMCE Advanced)」というプラグインをインストールします。

設定が終わったら、画面右上と右下にある「変更を保存」をクリックします。
(「Advanced Editor Tools (previously TinyMCE Advanced)」の設定は「Microsofte dge」だと出来ませんでした。)
下の記事にエディタのカスタマイズの方法を詳しく紹介していますので参考にどうぞ♪

THE THOR(ザ・トール)エディタで記事の題名と内容を書く場所
画面を下にスクロールしていくと「SEO対策」というエリアがあります。
その部分の紹介です♪
【THE THOR(ザ・トール)ブログの題名を考えよう
「title設定」の説明♪
「title」は検索エンジンで検索したときに表示される記事の題名になります。
必ずキーワードを含めましょう(^^♪
文字数は35文字以内にした方がよさそうです。
THE THOR(ザ・トール)ブログの内容の考えよう
「meta description設定」の説明♪
「meta description」は検索エンジンで検索したときに、記事の内容として紹介される文になります。
記事の内容として紹介される文は、「検索されたキーワード」が太字で強調されて表示されます。
しかしここに記入した文章が必ず表示される訳ではないのです( ̄▽ ̄;)
この文章に「検索されたキーワード」があまり含まれていない場合など、検索エンジンの方で記事の内容から勝手に抽出して表示する場合があります。
【エディタ】THE THOR(ザ・トール)見出し
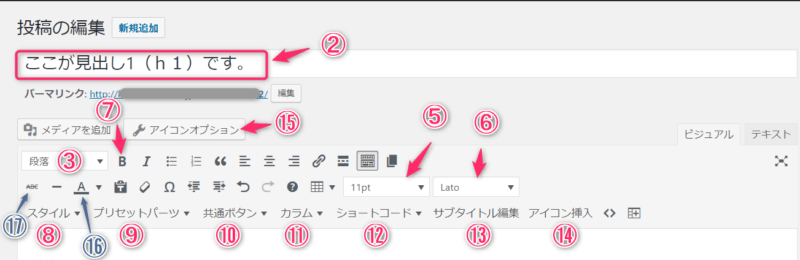
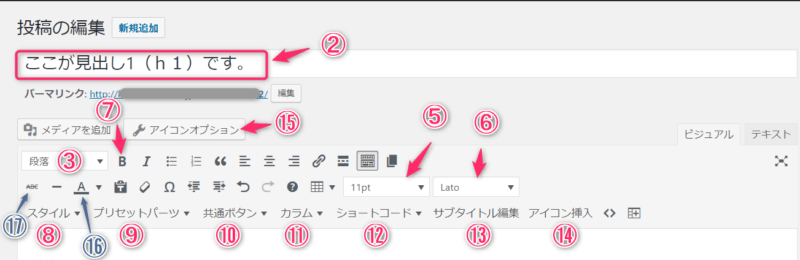
ここからは↓の画像番号を元に紹介していきます。
ごめんなさい。
①と④の数字をはぶいてしまいました・・・。

THE THOR(ザ・トール)ブログの見出し1を考えよう
② 画像にも書き込みましたが、「見出し1」になります。
「見出し1」が記事を表示させたときに題名として一番上に大きく表示される文になります。
THE THOR(ザ・トール)見出し2~5を考えよう
③段落の横の「▼」をクリックすると「見出し2~見出し5」まで選択できます。
「見出し」というのは本当は「見出し6」まで使えるのですが、この③では「見出し5」までしか選択できません(;^_^A
画面左側サイドの刷毛マーク「外観」
↓
「カスタマイズ」をクリックしてください。
↓
少し下にスクロースして「 パーツスタイル設定[THE] 」をクリックしてください。
↓
上から8番目にある「見出し設定(個別ページ用)」をクリックしてください。
「見出しデザイン設定」が表示されます。
「見出しデザイン設定」で「見出し2」~「見出し5」までの「デザイン」と「カラー」を選択できます。
どんなデザインがあるか画像を準備するとすごいことになるので、はぶかせて頂きます。
40個以上ある「デザイン」と自分の好きな「カラー」を組み合わせて「好きな組み合わせ」を探してくください。
このサイトの「見出し2」はカスタマイズしてあるので選択項目にはありません( ̄▽ ̄;)
【エディタ】THE THOR(ザ・トール)記事を書く

THE THOR(ザ・トール)ブログ全体で使う文字種指定方法&文字サイズ指定方法
画面左側サイドの刷毛マーク「外観」
↓
「カスタマイズ」をクリックしてください。
↓
「基本設定[THE]」をクリックしてください。
↓
少し下にスクロースして「基本スタイル設定」をクリックしてください。
「基本スタイル設定」でブログ全体で使う「文字種」&「文字サイズ」を設定できます。
「テーマカラー」や「投稿内テキストリンク色の設定」、「全体の背景」などの設定もここでします。
【エディタ】THE THOR(ザ・トール)個別で指定する文字種&文字サイズ
⑤が文字サイズを変更します。
⑥が文字種の変更になります。
⑯は文字色を変更する時に使用します。
この変更は、記事内の選択した文字に適応されます。
【エディタ】THE THOR(ザ・トール)大事な文字を強調
⑦の「B」が大事な文(強調文字)として太字で表示させたい時に使用します。
【エディタ】THE THOR(ザ・トール)顔文字
絵文字はプラグインを使うと、使えるようになります。
これは情報として書くのですが、使わない事をおすすめします。
表示速度を早くしたい時、絵文字のphp部分をけずるのがおすすめなので( ̄▽ ̄;)
【エディタ】THE THOR(ザ・トール)便利機能
【エディタ】THE THOR(ザ・トール)スタイルは機能が沢山
⑧のスタイルの紹介をします
「スタイル」マーカー
マーカーは、使いやすいですよね。
画面に多用するのは、お勧めしませんが( ̄▽ ̄;)
マーカーがあると、そこが重要だと感じますよね。
でも、このマーカーを消す時は文字も消さないと消えてくれません・・・。
☆注意 ↓マーカーだけ消したい時は「テキスト」タブをクリックして、消したいマーカーの文字を見つけ出してください。
| <span class=”marker-halfBlue” style=”font-size: 20px; color: #993300;”>でも、このマーカーを消す時は文字も消さないと消えてくれません・・・。</span> |
「 class=”marker-halfBlue” 」を消せば、マーカーだけ消すことが出来ます。
簡単にマーカーだけ消せるようになればいいなぁと思っています。
私は現在ブロックエディタに拡張プラグインを入れて記事を書いています。というわけで私はTHE THORで用意されているマーカーとプラグインで用意されていた斜線のマーカーを使用しています。
「スタイル」ラベル
これは角丸レッドラベルです
こんな感じのものが10種類準備されています。
「ラベル」の中の文字の長さには気を付けてください。
文字を入力していくと「ラベル」が伸びていきますwww。
が、スマホ表示のときに「あれ?」ってなる場合が(;^_^A
文字数が多いと、「ラベル」の中で改行され、文字同士が重なって読みづらくなる場合がありますので気を付けてください。
「スタイル」ボタン
オレンジ100%ボタンになります。
ボタンも10種類準備されています。
「ラベル」と同じように中に入れる文字の長さに気を付けてください。
できれば、スマホ表示を確認しながらをおすすめします(;^_^A
私は、まだ修正してないスマホで見ずらいボタンがある気がする・・・・
このボタンはカスタマイズが可能です。
「スタイル」ボックス
このボックスの題名は⑬のサブタイトル編集で入力することが出来ます。
サブタイトルボーダーボックスを選択してください。
サブタイトル入力の小窓が表示されますので、入力してしてください。
ボックスも10種類用意されています。
AMP対応のページにする場合は、このボックスは使用する時は注意が必要かも( ̄▽ ̄;)
私は、このボックスを使用した場所から下の、画像が表示されないという症状が出て焦りませした
「スタイル」スタイルセット/カラーセット/デフォルトパーツ
上で紹介した「ラベル」・「ボタン」・「共通ボタン」を自分好みにカスタマイズするときに使います。
例えば、
↑↑この「ボタン」をカスタマイズしていきます。
カスタマイズしたい「ラベル」・「ボタン」・「ボックス」の中をクリックしてください。
「スタイル」→「スタイルセット」 → 「サイズ系」 → 「サイズ(100%)」を選択してみました。
詳しくは下の記事で紹介していますので興味のある方はどうぞ♪

【エディタ】THE THOR(ザ・トール)プリセットパーツの種類
⑨プリセットパーツの紹介をします。
吹き出しはつかいやすいです(^^♪
吹き出しの設定の紹介は↓のき記事でしています。

- スコアボックス
- 口コミボックス
- レビューボックス
- アコーディオンボックス
【エディタ】THE THOR(ザ・トール)共通ボタンって何に使うの?
⑩の共通ボタンの紹介をします。
文字を書いてから、書いた文字をドラックしたまま「共通ボタン」から好きな種類と配置場所を選択します。
目次に戻るボタンを使いたい場合は↓の記事に詳しく書いてあります。

【エディタ】THE THOR(ザ・トール)カラムって使う?
⑪カラムの紹介をします。
このカラムって、HPを「真ん中、左側」などに分割して表示できる個数?です。
テーブル(表)を使って表示させると、1列表示できるように勝手に大きさがカスタマイズされて表示されます。
反対にカラムは、幅が1列に表示されないと判断されると、下の行に表示されます。
このサイトのトップページは3カラムを使用して作成してあります。
【エディタ】THE THOR(ザ・トール)ショートコードって使う?
「ショートコード」は12種類用意されています。
「ショートコード」にある星を表示させてみました(^^♪
年指定をしてみました。
2024目次は自分の好きな位置に表示させたい時などに使います。
目次はデフォルトでは1番初めの「見出し2」の直前に表示されるようになっています。
目次をデフォルトの場所ではなく、好きな場所に表示させたい時に使います。
表示させたい場所にカーゾルを持っていきクリックしてから「ショートコード」の中の「目次」をクリックします。
ショートコードについて詳しく知りたい方は下の記事をどうぞ(^^♪
>>>THE THOR【ザ・トール】12個のショートコードの使い方を紹介♪
【エディタ】THE THOR(ザ・トール)アイコンオプションって何?
この「アイコンオプション」私は意味が分かりませんでした。(;^_^A
⑮アイコンオプションでコードをコピペして⑭「アイコン挿入」に張り付けて使います。
「」←こういうアイコン画像が使えます。
このままは使い道があまり無さそうのでカスタマイズしちゃいます。
アイコンの詳しい使い方とカスタマイズ方法は↓の記事で紹介しています。
>>>THE THOR【ザ・トール】アイコンオプションの使い方♪コピペでOK
【エディタ】THE THOR(ザ・トール)一度書いた記事を訂正したと表示させる
⑪を使います。
一度書いた文章を公開した後に修正するときに使います。
こういうのですね。
クラシックエディタ「公開」♪追加情報編
ここからは右側サイドにある追加情報「公開」の使い方の紹介をします(^^♪
エディタの主な使い方の紹介は↓下の記事でしています。
>>>【初心者】THE THORワードプレス「クラシックエディタ」使い方♪
クラシックエディタ右側サイドの一番上「公開」について
*** 公開エリア ***
- ステータス▶下書き/レビュー待ち/公開
- 公開状態 ▶この投稿を先頭に固定表示/パスワード保護/非公開
- リビジョン
- すぐに公開する 年 月 日 時間
- ゴミ箱へ移動
記事の状態を選択する「ステータス」
記事の状態を設定する場所になります。
「投稿」で記事を書き始めると、デフォルトで「下書き」と表示されていると思います。
下書き/レビュー待ち/公開 を横にある「編集」ボタンをクリックして変更できます。
レビュー待ち・・・これって何?ですよね(;^_^A
このレビュー待ちが必要になるのは、ワードプレスのブログを複数人で運営している時です。
複数人で運営し自分が記事の「公開」に権限が無い時、この「レビュー待ち」を選択します。
その後権限のある人が「レビュー待ち」の記事を確認して「公開」するそうです。
こういう使い方をするのね、と情報として知っているのみです( ̄▽ ̄;)
管理者権限?そんなのあるんだぁっで終わりです(笑)
訪問者を限定できる「公開状態」
記事を書き始めてると、ステータスのデフォルトが「下書き」で、公開状態のデフォルトが「公開」になっています。
ステータスが「下書き」なのに「公開」されてるの?
と公開した後に、修正したくてステータスを「下書き」に戻したときに、公開状態の「公開」に気づいてあせりました・・・
ステータスが「下書き」なら公開状態が「公開」でも、ネットに公開されていない状態だという事を確認して、ほっとしたのを覚えています(笑)
リンクを切ったりしないと、「404」エラーにはなりますが( ̄▽ ̄;)
という訳で(笑)
「公開状態」は公開設定を指定する場所です。
どうやって公開するのか、そして誰に公開するのか。
公開されている記事は、訪問者にどういう状態にして見せるかを設定するのが「公開状態」です。
「誰か特定の人にしか見せたくない記事なんだ!」
とか
「TOPページが一覧表示の時にこの記事を一番上に表示させたい!」
という時にしか使用しない場所ですね。
記事を通常通り表示させたい場合は「公開」のままにしておきます。
一覧ページで先頭に表示させる記事を指定する「固定表示」
ここにチェックを入れた記事は、記事の一覧ページで必ず先頭に表示されるようになります。
カテゴリーやタグでも、一番はじめに固定されます。
何ページもチェックを入れてしまった場合・・・チェック入れれないのが一番なんですがね( ̄▽ ̄;)
必ず1記事だけにチェックを入れてください。
誰にも見せたくない「非公開」
公開しておきながら、誰にも見せたくない時使用する「非公開」。
非公開を選択すると、管理者の自分以外が閲覧できなくなります。
公開してからの修正の時などに私は使用しています。
限定の人に見せる「パスワード保護」
自分が設定したパスワードを知っている人だけが記事を読めるようにするときに使用します。
パスワード保護にチェックを入れると、下にパスワードを入力できる「テキストボックス」が表示されます。
ここに任意のパスワードを入力した後、「OK」をクリックしてください。
一覧ページだと↓こんな表示になります。

記事をクリックすると、パスワードの入力を求められます。

過去記事に戻せる「リビジョン」
保存するたびにたまっていく「リビジョン」。
自分で保存しなくても、自動保存の設定してあれば、その分増える「リビジョン」。
過去の記事に戻したい時に、選択して戻すことが出来ます。
毎日更新を偽造出来る「すぐに公開する」
公開日時って、自分で決めれるんです。
なんと、過去にも未来にも指定できます。 私はアドセンスを申請したとき、毎日更新したとGoogleさんに理解して(笑)もらう時に使用しました。
同じ日に何記事を書いておいて、「すぐに公開する」の横の「編集」をクリックします。
日付&時間を入力できるエリアが表示されます。
当日の現時間が表示されています。
ここを、任意の日に変更します。
もちろん、時間も変更できます。
修正した後「OK」をクリックしてください。
同じ日に5記事書いて、5日間は記事の追加が無いというのはアドセンス申請には不利と言われています。
すべての記事の日付を違う日にしましょう(^^♪
同じ日に書いていてもね(;^_^A
【THE THOR】クラシックエディタの使い方を初心者さん向けに紹介♪まとめ
初心者の方がワードプレスのテーマTHE THOR(ザ・トール)で記事を書くのに知っていた方がいいかなと思う「クラシックエディタ」での記事を書く使いかたの説明をしました。
「投稿」の右横サイドの追加情報は↓下の記事で紹介しています(^^♪
ランキングに参加しているのでバナーをクリックしていただけると嬉しいです♪ 人気ブログランキング
人気ブログランキング
私が個人でAmazonアソシエイトに応募して落ちましたが、「もしもアフェリエイト」を通して申請したら合格しました。
もしもからの申請も保険と思ってしておきましょう♪
<PR>

A8.netは広告主数・登録サイト数共に日本最大級のアフィリエイトサービスプロバイダーです。
ここもおすすめ♪アフェリエイトの会社によって、扱っている商品は違ったり、又、同じ商品でも成約金額が違う場合があるので複数の登録をお勧めします(^^)/
<PR>
