
- THE THORでブロックエディタを使って記事はどうやって書くの?
- ブロックエディタの使い方が分からない
- THE THORでブロックエディタは使わない方がいいの?
THE THORの便利機能を使用するのに「Classic Editor」プラグインを入れて使用していたのですが、このプラグイン。サポートの終了が(伸びて入るのですが)期限があるのです。
プラグインの詳細ページを確認したら
「classic Editor は公式な WordPress プラグインであり、少なくとも2024年まで、または必要なくなるまでの間、完全にサポート・保守されます。」
と記載されていました。
サポート期限があるエディタを使用するのもなぁということで、ブロックエディタを使いたいsoraはこのプラグインを使用せずにブロックエディタで記事を書いていますwww。
で、ブロックエディタだと「見出しってどうやったらなるの?文字の色ってどうやって変更するの?マーカーってどこにあるの?」という状況になりました(;^_^A
大まかな機能の紹介の次に、THE THOR(ザ・トール)での私のブロックエディタ使用方法と入れているプラグインについてを紹介していきます。
ブロックエディタとクラシックエディタの違い
- ブロックエディターは、見出し、文章、画像、動画などを個別の「ブロック」という「かたまり」として扱います。
- ブロックは後から違うブロックに変更ができます。(段落ブロック→見出しブロック)
- クラシックエディタは、ワードなどの使い方に似ている感じなので、ワープロソフトを使用したことのある方なら感覚で作成出来る感じです。
- WordPressのデフォルトのエディターはブロックエディターになります。
ブロックエディタ簡単な説明

文字を書くとブロックが作成されます。
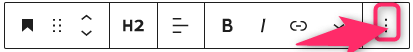
段落ブロックや見出しブロックをクリックすると、上の画像のようなメニューバーが表示されます。
ブロックエディタは、見出しや文、画像をそれぞれブロック(かたまり)で管理します。
ブロック単位で管理できるので、このブロック消したいな~という時はブロック単位で消せます。
このブロックにかいた文章は、やっぱりもう少し下に表示させたいな~という時は赤で囲った「v」をクリックすれば1づつ移動していきます。
その横の点々をクリックしたままドラックすれば簡単に移動することが出来ます。
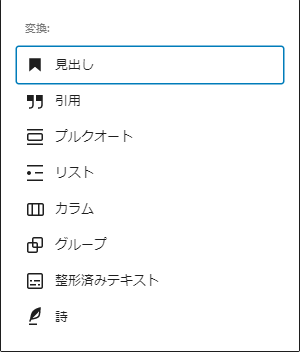
ブロックを変更したい時は、ブロックをクリックしてブロックのメニューバーを表示させて、左端のアイコンをクリックして変更します。
ショートキーも設定されていますので、何度もしようする作業は私はショートカットキーを使ってます。
私が今この記事を書いていてよく使うのは、行間を開けるための「スペーサー」の複製です。
WordPressブロックエディタ/ブロックの種類
ブロックを作成する時にブロックの種類を選択してから作成します。

上記のブロックの他に、メディア/デザイン/埋め込みのブロック群があります。
WordPressブロックエディタ/画像を使用/加工する方法

画像処理はクラシックエディタよりブロックエディタが優秀です(;^_^A
画像ブロック追加をクリックすると下の画像が表示されるかと思います。

「アップロード」・「メディアライブラリ」・「URLから挿入」から使いたい画像を選択してクリックしてください。
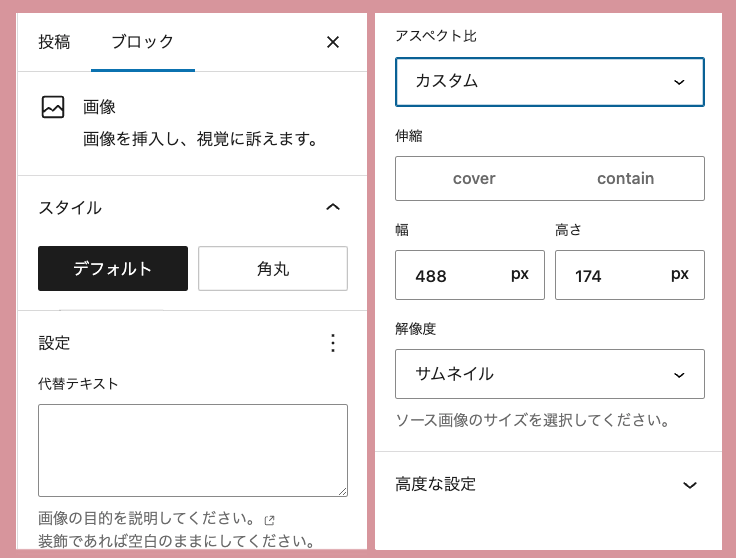
挿入した画像の加工方法

画面右側で画像の加工ができます。
スタイルの「角丸」を選択すると、HTMLが分からなくても画像の角を丸くすることが出来ちゃいます(^^♪
長方形?の画像を丸くして装飾する方法については下の記事で詳しく紹介しています♪
>>>【ワードプレス】画像角を丸くトリミング♪画像編集ソフトはいらない?

WordPressブロックエディタ/改行
改行するときは「Swift」キー押しながら「Enter」キーを押してください。
シフトキー + エンターキー = 改行
行間をあけたい時は、改行をするか、「スペーサー」ブロックを追加するかどちらにしようか毎回まよっています。。。。
エンターキー = 新しいブロック
ビジュアルエディタとコードエディタ変換とブロックの種類の表示設定は?

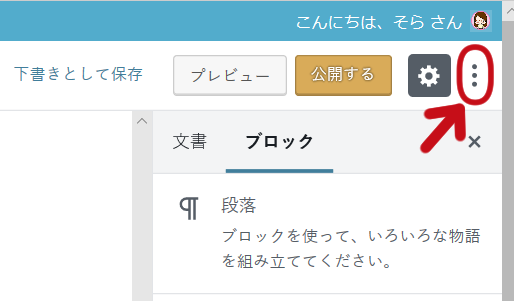
表示されているエディタの変換の紹介になります画面右上の端にある点が3個縦に並んでいるのをクリックして下さい。
ビジュアルエディタとコードエディタ変換は「エディター」項目
エディター項目には「ビジュアルエディター」と「コードエディター」の2つがあります。
ここで、自分の使いたいエディターをクリックすると変更されます。
もう1つの方法(Windows)
「Ctrl」キー + 「Shift」キー + 「Alt」キー + 「M」 = エディター変更
どちらで変更しても大丈夫です。
ビジュアルエディタで「HTMLとして編集」
ブロックディタはデフォルトの状態はビジュアルエディタです。
特定のブロックだけコードをいじりたい場合は「HTMLとして編集」を選択します。

テキストエディタでHTMLとして編集したいブロックをクリックして「メニューバー」を表示させた後、右端の三個の点をクリックします。

表示されている項目の中の「HTMLとして編集」をクリックします。
WordPressブロックエディタ/画面左上のツールバー

画面左上の「W」のマークの横に5個のアイコンが並んでいます。
ブロックの選択・編集モードが選べます。
鉛筆
ブロックの選択・編集モードが選べます。
(選択するには Esc を、編集に戻るには Enter を押します。)
私は「鉛筆」を選択して使用しています。
三角の「選択」を選択すると、ブロックをクリックしたときに「見出し」とか「段落」とか表示されます。
矢印
「戻す」「進む」これは感覚的にわかると思います。修正する時に使用します。
横線3本
「リストビュー」と「アウトライン」のタブが表示されます。
リストビュー : 記事のブロックの種類ごとの一覧表示
アウトライン : 文字数、単語数、所要時間、記事の見出しの一覧表示
見出し&段落ブロックに付いているツールバー

①ブロックの種類を変更

- ② → ブロックを好きな場所にドラックで移動
- ③ → ブロックを1ブロックづつ上下に移動
- ④ → 文章揃え
- A → Aiアシスタント
- ⑤ → 太字
- ⑥ → イタリック
- ⑦ → リンク

⑧ よりリッチなテキスト制御 → 入れているプラグインでここに表示される項目は違うと思います。

1番使用する「ハイライト」!
選択した文字だけの文字色を変えたり、文字の背景色を変えたりします。
⑨詳細設定
ブロックの複製や、ブロックの前にブロックを追加するか後ろに追加するか選択できたりします。
私はブロックの削除をここからしてます。
画面右側の項目の説明
段落のブロックの時の項目を紹介します。
「投稿」タブ
「表示状態」
ここで、コンテンツを公開するのか。非公開にするのか、パスワード保護をするのか選択します。
「公開」
いつ公開するとするのかをここで設定できます。(過去日付にも)
「URL」
「パーマリンク」今書いているページのアドレスの最後の部分といえばいいのでしょうか。
その変更をここで設定します。
「リビジョン」
書いている記事の保存されたデータです。
「カテゴリー」・「タグ」
書いているコンテンツのカテゴリーとタグをそれぞれ設定できます。
「アイキャッチ画像」
検索エンジンで検索結果に表示されたりします。
「抜粋」
カテゴリーの記事一覧などで表示される文の事です。
「ディスカッション」
コメントを受け付けるかなどの設定をここでします。
「カラム設定」
ブログの構造をどうするか設定する所です。

私のブログのトップページが1カラム。
通常の記事は2カラムになっています。
「ブロック」タブ
これは「ブロック」の種類によって表示される項目が違います。
「タイポグラフィ」
文字のサイズ変更の設定をします。
「色設定」
ブロックの文字色、背景色を設定します。
「高度な設定」
HTMLアンカーの挿入がここで出来ます。
ページ内でのジャンプの着地点が「アンカー」です。
私は、これがここにあることに驚きました。
ブロックエディタ【THE THOR】のブロックは?
THE THORのサイトを確認したのですが、THE THORのおすすめ機能ごとのブロックについては見つけられませんでした。
が、おすすめ機能をブロックエディタで使用できないということではないです。
クラシックブロックを使用すれば、THE THORの色々な機能が使用できます♪
プラグインは必要ないです!と言いたいところですが、私はブロックの変換に使用するのにプラグインを1つ入れています。
ブロックエディタで【THE THOR】を使うためのブロック

「クラシック」ブロックをクリックして選択します。
上の画像のようなメニューバーが表示された場合は、右から3番目の「ツールバーの切り替え」アイコンをクリックしてください。

上の画像のようにアイコンが増えて表示されましたか?
私はこの画像のように表示されたり、表示されなかったりとこのままでは使用できませんでした。
元々クラシックエディタの時からかな?使用していたプラグインを入れれば、「クラシック版の段落」ブロックが使用できるようになり、問題なくこの記事を書いていています(^_^;)
Advanced Editor Toolsでクラシックブロックに変換できるようになった
私の入れているプラグインになります。

このプラグインを入れると、ブロックの変換の候補に「クラシック版の段落」というのが出てきます!!
これが「THE THOR」を使うのに私はとっても大事♪
「アイコンオプション」というアイコンの一覧が出てこないのが不満ですが、そんなに使用しないので気になってないです。
← こういうのです。
>>>アイコンオプションについての紹介記事はこちら
それ以外は満足しています(*^^*)
エディタ拡張のプラグインAdvanced Editor Tools設定
私の画像に表示されているアイコンの項目より少なく表示されていたら、ダッシュボードの「設定」の一覧に「Advanced Editor Tools」がありますので、その中の「ブロックエディター (TinyMCE)」タブの中で、自分の表示させたい機能のアイコンをドラックして使用できるようにします(*^^*)
下の記事で詳しく手順を紹介していますので、参考にしてください。
≫THE THOR(ザ・トール)ページ内部リンクが使えるエディタにカスタマイズ
☆私がチェックを入れている項目☆
- ブロックエディター (TinyMCE)タブ
- クラシック版の段落とクラシックブロックのツールバー
- エディターメニューを有効化する (推奨)。
上級者向け設定
- クラシック版の段落ブロックを追加
- クラシック版の段落もしくはクラシックブロックをデフォルトのブロックにする (ハイブリッドモード)
管理
3項目すべて
ブロックの装飾に使えるプラグイン「Arkhe Blocks」
無料版「 Arkhe Blocks 」と有料版「Arkhe Blocks Pro」があります。
プラグインの詳細で「Arkhe”テーマに最適化された、Gutenbergを拡張するプラグイン」と書かれていますが、無料版をTHE THORで使用してみましたが問題なく私は使用できました。
Arkhe Blocksプラグインを入れたら、THE THORのおすすめ機能の「アイコン」が通常ブロックで使用できるようになりました(*^^*)
(数はTHE THORと比べると、少ないのですが・・・)
選択した文字の大きさや、文字間の隙間の幅を変更できる「カーニング」も使用できるようになります。
下のようなアイコン付きのボタン(ホバー効果も4種類!)を好きな色で簡単に作ることができました♪
アイコンもボタンの作れちゃうこのプラグイン、知らない間に進化していた!!
「マーカー」も1色ですがあります。
通知ブロックを選択するとこんな感じに背景ありの枠線ありのエリアが簡単にできます!
アイコンはプリセットで5種類、色も5種類用意されています(*^^*)
難点は細かく変更できない事ですね(;^_^A
通知ブロックの色がカスタマイズ出来れば100点!と言いたいのですが( ̄▽ ̄;)
ブログカードブロックもあった(*^^*)

後、嬉しかった機能は、「スペーサーブロックを常に可視化する」です。
ダッシュボードの「Arkhe Blocks」の「ブロック設定」にON,OFFの設定がありました。
アイコンボックスのプラグインならUseful Blocks
5種類のブロックが使用できるようになります♪
- cvボタン
- 比較ボックス
- アイコンボックス
- 棒グラフ
- 評価グラフ
「THE THOR」のクラシックエディタだとプラグインを入れないと表示されないんです Σ(・ω・ノ)ノ!
枠線を追加するときなどに、コードの名称を記入するのに使用する「追加CSSクラス」もここにあります♪
WordPress【THE THOR】ブロックエディタの説明と私の使い方を紹介♪?まとめ
基本的な機能の紹介が長かったかな??いらないよと思った方ごめんなさい(^_^;)
ブロックエディタは、この記事で紹介している機能を覚えないと記事が書けないので初心者には使いこなすのが大変だと思います。
でも「クラシックエディタ」にはない機能があるので、私は「ブロックエディタ」で「クラシック」ブロックを使用して書いてます♪
ランキングサイトに登録しているのでクリックしていただけると嬉しいです♪

ランキングサイトに登録しているのでクリックしていただけると嬉しいです(^^♪
